In this example, We will create a Table with Formatted Column Data like Fuel Type and Price column on below Table.

We will be following below steps-
- 1. Create Table on View.
- 2. Define the Formatter on a Util Folder.
- 3. Import the Formatter on the View Controller.
Step 1 - Create Table on View
In view folder create a Table and use ObjectNumber Tag for Column items.
The reference of Column Item will look like below -
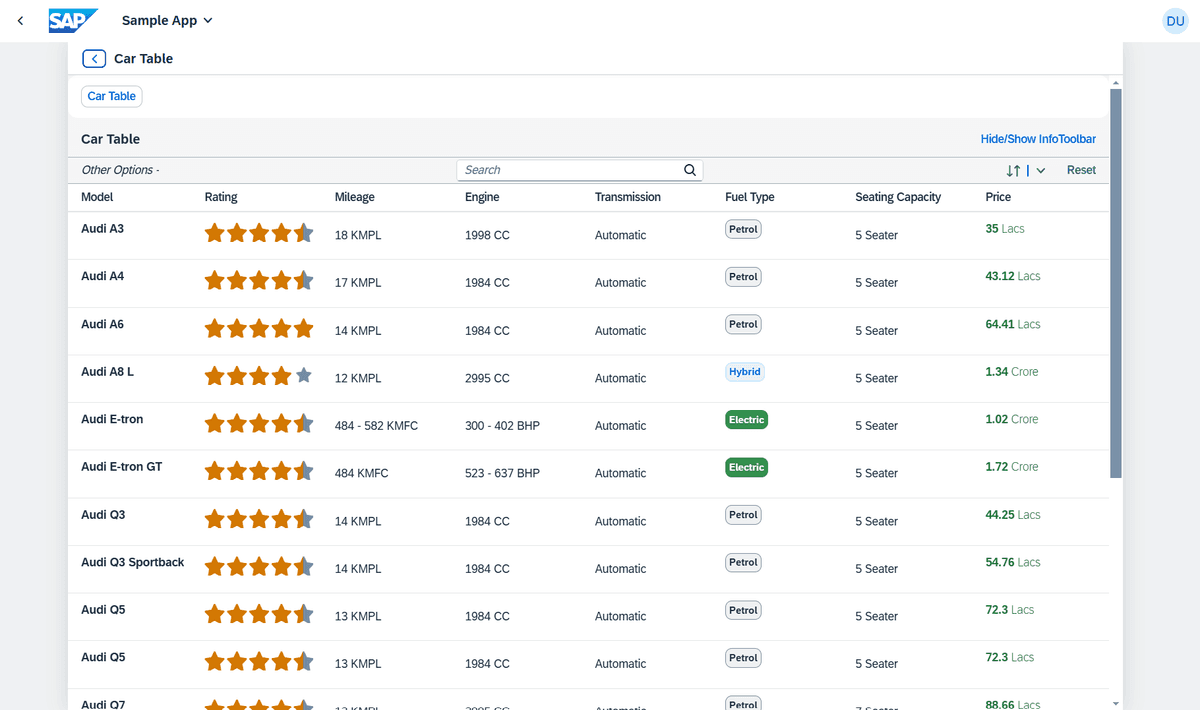
And the Table will look like below -
Step 2 - Define the Formatter on a Util Folder
Inside the webapp Folder, create a utils Folder and create formatter.js file inside it.
The Formatter file content can be defined like below -
Step 3 - Import the Formatter on the View Controller
In the Controller File and inside the view.controller file, declare the formatter and your controller file will look like below -
And it is done !!!